いっつも、どこにメモを取ろうかと考えながら、”Catch.com” や “Evernote | Remember everything with Evernote, Skitch and our other great apps.” をさまよいながら、もっと気楽に、それでいて箇条書きとかにもスマートに対応できるメモはないだろうか…と探していたところ、”wri.pe – simple and smart notepad” という新しいサービスを見つけたのでご紹介しますヽ(´ー`)ノ

言ってしまえば、ただのメモ帳のWebサービスなんですけれども、”Markdown” によって、ただのテキストに装飾を簡単に施すことができるメモ帳です。
個人的に、箇条書きにするにしても、テキストで「ココが箇条書き」と分かるようにやっていくと、後々の再利用が面倒になったりします。であれば、そもそも、最初から箇条書きになってくれればいいのに、でもいちいちボタンを押したり、装飾するのに思考を妨げるようなものはイヤ、というわがまま心をくすぐってくれたのが、この”wri.pe – simple and smart notepad“なわけですが、実際に使ってみたらどうなったかという、ちょー個人的感想を書いて寝ます。昨晩のW杯関係で、興奮して寝られなかったのに、今朝は朝からフツーに仕事あるんですよ。おかしいですよね。
目次
実際に入力してみたら
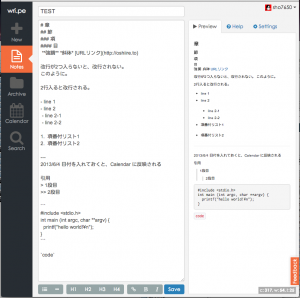
と言うことで、HELPを頼りに、思い思いに打ってみたのが下の画面です。

思いの丈はこちらの写真に書いてあるのですが、一つ不思議な点があります。
項番付のリスト
1. ほげほげ
2. ほにゃらら
3. しゃらんらー
を書くと
- ほげほげ
- ほにゃらら
- しゃらんらー
とならずに、ナカグロになってます。これは多分おかしいですよね。ので、さっさと Feedback に送っておきました。そのうち改善されるか、私の思い違いが正されるかのいずれかが起きることでしょう。
コピペしてみたら
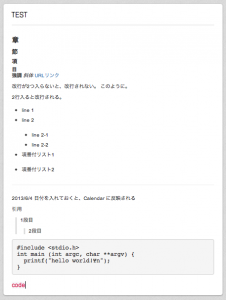
書いた文章はご丁寧に右側に、すぐに Preview として表示されます。
この Preview で表示されている部分をコピペしたらどうなるでしょう。
試しに、これをそのまま、Evernote へ貼り付けてみました。

お、これ、なかなか良い感じじゃないでしょうか?
テキストの再利用というよりも、wri.peでさくっと加工したものを、rich text で利用可能なものへ即再利用する。
これはなかなか素敵な使い方になるかも知れません。
実際に使ってみてどうよ
コピペもできるし、一部実装が気になる部分がありますが、サイトも小洒落ていてカワイイです。かわいいは正義。
そして、特に入力にも不都合は感じませんし、サクサクと思ったとおりにできるので、嬉しい限り。
ユーザーも facebook か github のユーザーと連携してくれるので、余計なユーザー増やさなくてすむのも嬉しい作り。
ただ、自動SAVEの機能は実装されていないので、ちょくちょく CTRL+S せねばならないのが不安ですが、未保存でサイトから逃げようとすると「おっと、おまいさん、保管がまだだがそちらへ逝ってしまわれるので?」と聞かれるので、この辺りは安心です。
さぁ、メモ帳の新しいトレンドに一つ、こちらの Webサービスもいかがでしょうか?
[tmkm-amazon]4774147958[/tmkm-amazon]

wri.peのレビュー頂きましたー! markdownがおかしい部分は確認しますー