日曜の朝から、久しぶりのノマドでblogを書いてます、おはようございます、しょっさんです
自分のMacは、今回の転職で、初めて Macのクリーンインストールを行いまして、綺麗にスッカラカンになっていたのですが、すっからかんにしてから2.5か月して、ようやくblogを書ける環境になりました(‘A`)時間かかりすぎやろ。
というか、ちゃんと記述できるのかどうかのテストです、どうぞご容赦ください。
目次
個人設定が多すぎる
慣れ親しんだキーボードのカスタマイズは、早々変更できるものではありませんから、その辺の調整が必須なんです。やっかいですね。特に、一番良く使うであろう、日本語変換部分は、SunOS v3あたりに標準搭載されていた Canna あたりが基準になっていまして、この25年間、未だにそのカスタマイズを継承しています。困ったことに、Canna や Wnnの標準設定とも、ちょっとずつズレているので、それを適正化した ATOKのキーカスタマイズ設定を継承していかなければならないため、ATOKを一生涯使い続けなければならないだろうという、そんな状況なのです。大変だな、オレ。
ということで、blogを快適に、適正に入力するために必要なソフトウェアと、設定を書き記しておきます。分散していて大変だったので。
ATOK
「日本語入力システム ATOK」を使い続けています。性懲りもなく。Windows 2000かXPあたりからずっと使い続けています。その前は、WXG とか、X68k時代はFIXERなんかを使ってましたね。
さて、昔のATOKは良かったです。スタイルファイルが個別だったので。今では、稼働中のMacから ATOKのバックアップ→新規マシンへリストアしないといけないです。やっかい。
奇っ怪なキーカスタマイズについては、気が向いたら、今度、ご紹介します。
そうそう。これはATOKの機能とはちがうのですが、文字入力の変換として「Ctrl+space」を使っています。「Ctrl+space」で英語と日本語を toggleさせるようにしているのですが、Macのショートカットで、この設定にするには、ちょっとコツがいるので、残しておきますね。
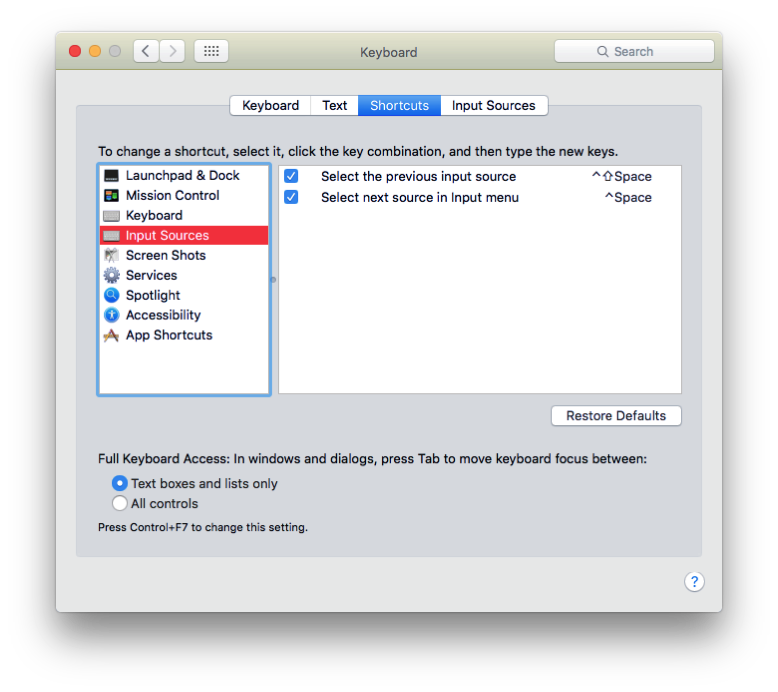
「System Preference」内の「Keyboard」から、「Shortcuts」タブを選択します。英語なのは、オレのMacの所為です。さて、その中から「Input Sources」という箇所がありますので、そこをこの画像の様に設定します。
片方だとダメで、両方設定しないといけないのですが、「Previous」が「Ctrl+Shift+space」で「Next」が「Ctrl+space」となるように設定しないと、「Ctrl+space」でtoggleが働かないんです。理由は知りません。
Google Chrome + Keyconfig
URL を拾ってくるために、Google Chrome のKeyconfig Add-onを利用しています。
「[url] blogやTwitter向けに、サイトのURL/タイトルを Chrome Keyconfig で簡単にコピーする方法 [title] – oshiire*BLOG」
これです。Ctrl+t と Ctrl+l がないと、生活に支障を来すレベルです。
TextExpander
大事なものとして、これがあります。「TextExpander: Mac Typing Shortcut Utility Saves You Time」です。
キー入力の省力化です。これがないと、文章の入力とかできません。必要性については、次の記事が有用です。
- 「[Mac] エンジニアこそ TextExpander を使え [省力化] – oshiire*BLOG」
- 「[TextExpander] Fill-in のメニュー機能で面倒なことを忘れよう [Fill-in] – oshiire*BLOG」
Marsedit
blogの執筆には、「MarsEdit 3 – Desktop blog editing for the Mac.」を利用しています。それも、地味にちょいちょいカスタマイズしながら。
この辺は、blogに記事を残しておいたので、ホント助かりました。昔の自分えらい。
- 「[MarsEdit] 普段、Wordpress の投稿で使っている地味な機能を確認する – oshiire*BLOG」
- 「[MarsEdit] Media 挿入をカスタマイズしてみる [Lightbox] – oshiire*BLOG」
- 「[MarsEdit] MultiMarkdown (beta) で拡張 markdown をプレビューするには – oshiire*BLOG」
最小限はここまで
最低、ここまで入れておけば、blogを書く気力が宿ります。ノマドでblogかいたの何ヶ月ぶりでしょうか。凄いことです。
みなさまも、固有・個別の地味なカスタマイズがあるかと思われますが、このように記録として残しておくことを、強く推奨します。オススメというか、ゼッタイです。安心安全です。