昨日、TextExpanderの必要性を説いたわけですけれども、その中でも “Fill-in” と言う機能が笑えるくらい楽しいので、こちらを少しご紹介しましょう。

どのような機能かの詳細は、”TextExpander Help: Creating and Using Fill-In Fields” を見ていただくとして、このうちの “Popup menu” に特化して今回はお話しします。これを使えば、年を取って物忘れのひどくなった我々おっさん世代にかわって、全てを覚えておいてくれます。そして、それを瞬時に再利用することができるのであります(`・ω・´)ゞ
そう、Fill-in + Popup menu こそ、TextExpander における重要な機能であると断言しましょう!! これがなくなったら、オレ死ぬかもしれないけど、生きる( ゚д゚ )クワッ!!
事例紹介
さて、どのようなケースで利用するのかと言いますと、私が実際に利用しているケースでご紹介します。
どのようなスニピットを利用しているか、結論からお伝えしましょう。こちらです。
1 | <pre lang="%fillpopup:name=Language:default=bash:applescript:html4strict:javascript:python:xml:text:winbatch:css%" line="1">%clipboard%| |
WordPress で、ソースコードやHTMLタグを、行番号や整形して表示して欲しいとずっと考えていて、最近、WP-Syntaxというものを利用しています。これは、<pre>タグ内の “lang” で指定したスクリプトや言語向けに整形してくれるというモノです。こちらのスニピットは、それを表現したモノです。
他にも似たようなものはたくさんありますが、<pre>タグ内のテキストをよんで、自動的に整形してくれるというものには出会っていません。もしあったら教えて欲しいですが、テキトーに整形されてまちがわれても困るので、これで良いです。
さて、これを利用するには、先にも書いたとおり “lang” を指定する必要がありますが、WP-Syntaxで処理可能なサポートされている言語は次のとおりです。
abap, actionscript, actionscript3, ada, apache, applescript, apt_sources, asm, asp, autoit, avisynth, bash, bf, bibtex, blitzbasic, bnf, boo, c, c_mac, caddcl, cadlisp, cil, cfdg, cfm, cmake, cobol, cpp-qt, cpp, csharp, css, d, dcs, delphi, diff, div, dos, dot, eiffel, email, erlang, fo, fortran, freebasic, genero, gettext, glsl, gml, bnuplot, groovy, haskell, hq9plus, html4strict, idl, ini, inno, intercal, io, java, java5, javascript, kixtart, klonec, klonecpp, latex, lisp, locobasic, lolcode lotusformulas, lotusscript, lscript, lsl2, lua, m68k, make, matlab, mirc, modula3, mpasm, mxml, mysql, nsis, oberon2, objc, ocaml-brief, ocaml, oobas, oracle11, oracle8, pascal, per, pic16, pixelbender, perl, php-brief, php, plsql, povray, powershell, progress, prolog, properties, providex, python, qbasic, rails, rebol, reg, robots, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, sql, tcl, teraterm, text, thinbasic, tsql, typoscript, vb, vbnet, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xml, xorg_conf, xpp, z80
さぁ、あなたはいくつ覚えられるでしょうか。まぁ、これだけあっても、実際に使うのはほんの一部となるでしょう。ただ、その時にここで指定された wordを綴りのまちがいなく入力することは出来るでしょうか…?
そこで、”Popup menu” です。先ほどのスニピットをご覧ください。”lang=”の後はこのようになっています。
1 | "%fillpopup:name=Language:default=bash:applescript:html4strict:javascript:python:xml:text:winbatch:css%" |
何を示しているかというと、次の内容をメニューから選択することができる、という代物になっています。メニューの項目を “:” で区切ってるだけですね。
- bash
- applescript
- html4strict
- javascript
- python
- xml
- text
- winbatch
- css
私は、サポートされている言語のうち、つかう可能性のあるものを抜粋してメニューに入れていますが、もちろん全部入れても良いでしょう。やっかいだと思いますが。
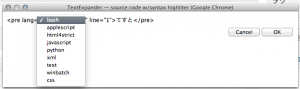
では、実際に使ってみましょう。どのような画面になるかご覧ください。

このようになります。選択の必要な部分において、必要な項目だけを選択して入力するので、まちがいがありませんね。しかも、「何が選択できるんだっけ…」という年寄りならではのど忘れもこれで解消できます。
さぁ、貴方。TextExpander と Fill-in の機能を使って、物忘れがひどくなっても平気なように、今のうちから対策をしておきませんか?
[tmkm-amazon]4166607693[/tmkm-amazon]
