以前、MarsEdit で「ImageCanvas Annex » WordPress用Highslide JSプラグイン(ak-hs)」を使って投稿できるかどうかを試してみたところ、特に可能ではなかったのですが、「【MarsEdit】LightBox風プラグインで大きなサイズの画像を表示する方法 | design programming」なんてものを見つけて、もしかしてカスタマイズしたらいけるんじゃないかと思って試してみました。
なお、よくよく動かしてみたら、我が家では「ImageCanvas Annex » WordPress用Highslide JSプラグイン(ak-hs)」は、js が競合して動かなかったので、「WordPress › フォーラム » 【Lightbox2】が動作しない」を参考にして、「WordPress › WP jQuery Lightbox « WordPress Plugins」を使うことにしました(‘A`)なんてこった。
目次
投稿する画像サイズを最大にする
投稿する画像サイズを最大サイズにしておきましょう。これで、クリックしたときに最大サイズにぐびーッと広げられます。
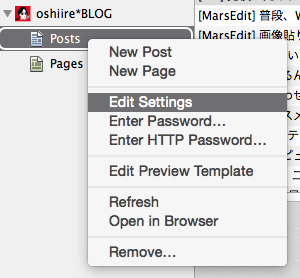
左サイドの Posts あたりを右クリックして “Edit Settings” してみます。
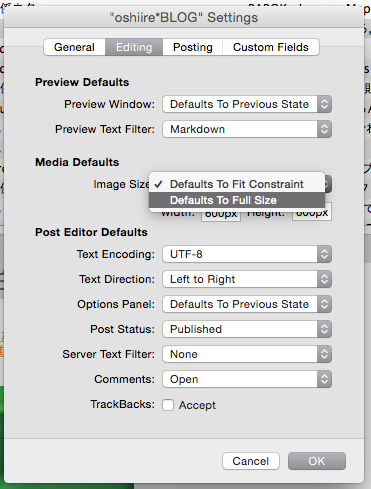
ほんで、「Editing」タブの “Image Size” を “Defaults To Full Sizer” にしてあげます。
なお、投稿するときの画像がでかすぎると、画像のロードにアホみたいに時間がかかるので、Lightbox 系のプラグインを使う場合は、予め小さくしておくのが得策です。
Media 挿入の内容をカスタマイズする
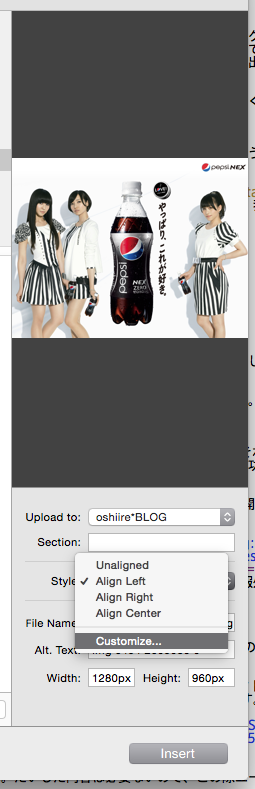
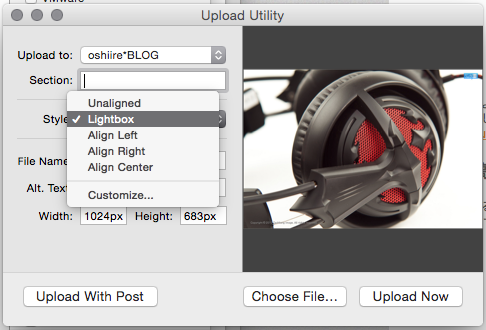
blog編集モードで、「Media」ボタンをクリックして、適当な画像を選択するか、実際に適当な画像を drag&drop で投稿するなりして、投稿する画像のプロパティを表示します。しましょう。
画像長すぎる
その中から「Section」をクリックして “Customize…” を選びましょう。やけに丁寧です、今回。
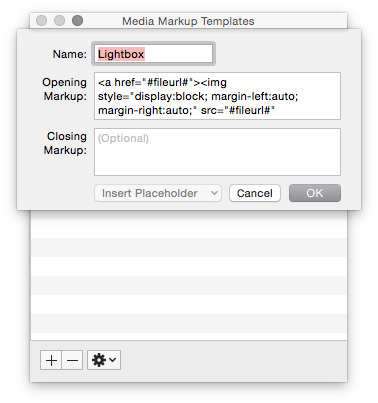
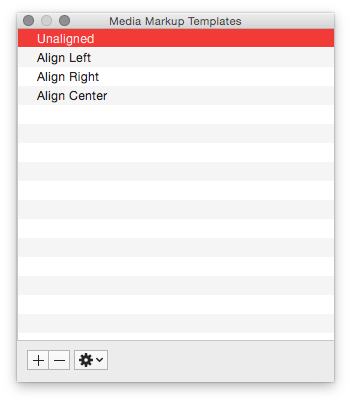
すると、「Media Markup Templates」なるものが出てくるので、左下の「+」を推して [I]推すなよ テンプレートを追加しましょう。

そうしたら、”Opening Markup” 欄に、次の内容を埋め込んで「OK」だけです。楽。らくちん。”Name” 欄は好きな名前で良いです、ただの識別用の名前です。
1 2 3 | <a href="#fileurl#" title="#alttext#"> <img style="display:block; margin-left:auto; margin-right:auto;max-width:480px;" src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="480" height="auto" /> </a> |
中央に表示するようにしていますが、img タグ内の style= を他のテンプレートにあわせて、right や left への回り込みパターンを作るのも良いでしょう、この場合は centerized されます。ポイントは「max-width:480px」や「width=480px」としている部分を固定にしないといけないとこですね、ここはblogの横幅に合わせて、適当な数値にしておきましょう。最大のサイズになるので、コレよりも小さい画像は拡大されたりしない気がします。なお、テーマによっては css で img の width=auto などされていると、そちらが優先されるので、img タグ内で、css も html もいずれのタグも指定するようにしてます。
後は、drap&drop でも Media でも、なんでもいいので、画像を投稿するときに “Style” から、先ほどの識別名を選択して、おもむろにアップロードすると、今回の blogの様にうまくいくはずです。
Lightbox なりなんなりがうまく行かない場合
今回、半日近くいろいろと引っかかって泣けてきたのですけれども、Lightbox がうまく動かないケースは、次の 3つのパターンがあると思われます(‘A`)
- rel 属性が必要な場合
- CDN を使っている場合
- キャッシュプラグインを使っている場合
rel 属性が必要な場合
古い Lightbox などでは、aタグに rel=[lightbox〜] などの属性が含まれていないと利用されない場合があるので、その時は customize のところで、うまく指定できる様にします。
CDN を使っている場合
全てのケースかどうかは試してませんが、Jetpack で Photon を使っているケースでは、1度目はうまくいくんだけれども、2度目のクリックではうまくいかないとか、変な動作しました。なんとなく原因は分かってますが、確認してないです。CDN を利用されている場合は、ちょいちょい試してみた方が良いかと。
キャッシュプラグインを使っている場合
「WordPress › WP jQuery Lightbox « WordPress Plugins」にも書いてあるのですが
If you have problems with jQuery Lightbox; first disable all JavaScript-optimizing plugins. (Optimize Scripts, W3 Total Cache, WP Minify etc)
とあり、JavaScript 関係の Minify は disable にしといたほうが良さそうです。
References
| ↑I | 推すなよ |
|---|