昨日は WordPress いじっていたら 1日が終了してしまって、こんなことでいいのだろうか、どうだろうかと思いつつも「blogのネタができたから、いいや」と前向きに考えることにします。他にもイロイロやったので、しばらく WordPress ネタで引っ張るかも知れませんが、やらないかも知れません。所謂、忘れそうだから、残しておく備忘録なのです。
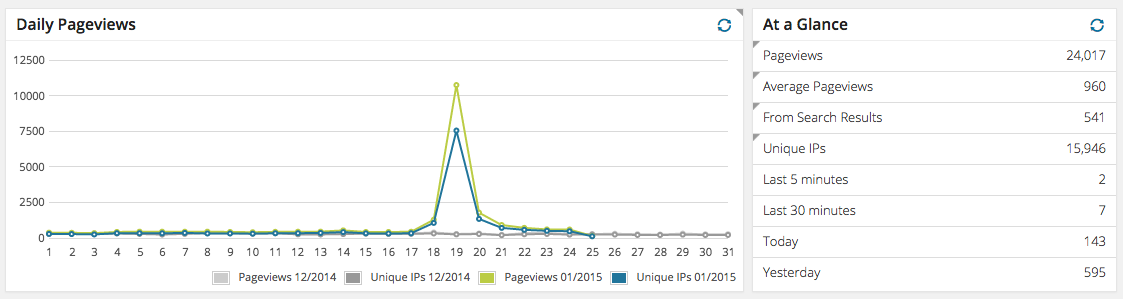
先日の「[IPA] デスマらないために「超上流から攻める IT 化の原理原則17ヶ条」が思った以上に使える件 [要件定義] | oshiire*BLOG」のアクセス著しいことが、ハッキリとよく分かるアレの光景ですが、こんなアクセスの状況を自分の解析のためだけに使わずに、外部へも使えたらなーと考え、いろいろと考えてみました。
結果として、2つの方法を試してみたので、その内容についてご説明しちゃいます。
目次
WP SlimStat Shortcodes を使う
現在、我が oshiire**BLOG では、「WordPress › WP Slimstat « WordPress Plugins」を利用してアクセス解析をしてます。ついでに、Google Analytics* も使っていますが、それはまた別のお話。
どうせなら、この解析の結果をそのまま使えたらいいのに。と誰もがまず考えるでしょう。普通は。実際は、寝る前に思いついてハマったんですけれどもね。
結論からいうと、コレは採用しませんでした。現時点では、ただ、今後つかう機会はありそうです。では、どうやってつかうのか。
WP SlimStat Shortcodes を導入しよう
「WordPress › WP SlimStat Shortcodes « WordPress Plugins」を導入しよう、まずはそれからだ。導入方法も簡単だ、お前ならできる。
これだババン
- Log-in to your WordPress admin
- Go to Plugins > Add New
- Search for WP SlimStat Shortcodes
- Click on Install Now under WP SlimStat Shortcodes
- Add one of the many shortcodes available to your pages
パクってきただけだけれども、日本語にしてあげよう、オレが優しい。
- WordPress のサイトへ監理者としてログインしろ
- 「プラグイン」→「新規追加」へ行け
- “WP SlimStat Shortcodes” で検索しろ
- “WP SlimStat Shortcodes” というのが出てくるから、「今すぐインストール」ボタンを押せ
- これで、貴様のページでは、くっそたくさんの “ショートコード” が追加された
うそです。足りないね、コレ。4. の次に「有効化」しないとダメですね。いや、しなくてもいいのか、コレ。オレはちゃんと有効化したけど。
さて、問題はこっからです。
ショートコードでblogを埋める
ショートコードは「WordPress › WP SlimStat Shortcodes « WordPress Plugins」ここに載っているんだけれども、使い勝手が難しすぎる。
取りあえず、今日のアクセス数を表示させたかったら、表示したいところに
1 | [slimstat f='count' lf='day equals today'] |
と書けばいい。このページは日本語訳しないぜhehehe どうも、これを使っているような奇特な日本人はいないか、みんな英語が読めるんだと思う。気が向いたら、日本語訳作ってみる。
とは言え、ここで普通の人は躓くはずである。なぜなら、page や post の中に、ショートコードは埋められるので、ホントはちょいっと使ってみたい widget 内では、このままでは使えないのである。
ウィジェット内でショートコードを書きたい場合
php widget が利用できる状態になっていることが前提条件だけれども、次の方法が適用できる。良かったな、お前ら。
さて、このサイトにもある通り、2つの手順を踏む必要がある。
- ウィジェットでショートコードを使えるようにする
- ウィジェットでショートコードを実行する
リンク先をちゃんと読んでもらえたらわかるってこったが、2. の場合に実際にコードを書いてみるとどうなるかというと、こうだ。
1 | <?php echo( do_shortcode("[slimstat f='popular' w='resource' lf='content_type equals post&&&limit_results equals 10' lc='post_link,count']") ); ?> |
こんなん。この場合、今月のアクセス上位TOP10 が表示される、そうだ。実際に表示された。感動した。
WP PostViews を使う
実際、なんか寂しかったので、今は「WordPress › WP-PostViews « WordPress Plugins」を使ってます。なぜか、ちょっとムリをしたら「サムネイル表示」ができるから。ただそれだけです。へいへい、すいませんね。
導入方法はこうだ。面倒だから訳さない。
Instlation
1. Open wp-content/plugins Folder
2. Put: Folder: wp-postviews
3. Activate WP-PostViews Plugin
4. Go to WP-Admin -> Settings -> PostViews to configure the plugin.
Usage
1. Open wp-content/themes//index.php
2. You may place it in archive.php, single.php, post.php or page.php also.
3. Find:
4. Add Anywhere Below It (The Place You Want The Views To Show):
5. Or you can use the shortcode 405 views or 0 views (where 1 is the post ID) in a post

使い方にうだうだ書いてあるけれども、管理画面の「ウィジェット」から、左にある”Views” というウィジェットを、好きなところへ持っていけば、ウィジェットとしてすぐに利用できる。
いろいろと項目はあるが、次の 3つを設定しておけば、ひとまずいいのである。
- Title
- ウィジェットのタイトル
- Statistics Type
- アクセス数の多い方(Most Viewed)か、少ない方(Least Viewed)かを全体か、カテゴリかで決める
- No. Of Records To Show
- 表示したい数
カテゴリ単位にしたい場合は、Category IDs にカテゴリ番号の指定が必要な気がする。
さて、サムネイルを表示するには
これがやっかいだ。なんと言っても、WP-PostViews の php にもろに手を入れねばならぬのだ。素人には危険。
実際のやり方は、Google で「WP PostViews サムネイル」で検索すれば、イロイロ出てくるので、好きなところを見たら良いと思う。が。
自分はこのサイトを参考に、こんなワンライナーを書いてみた。好きに使え。
1 | sed -e '/$thumbnail/d' wp-postviews.php | sed -e '/$post_excerpt = views_post/atttt$thumbnail = get_the_post_thumbnail($post->ID,array(50,50),true);' | sed -e '/$output.*$temp/itttt$temp = str_replace("%THUMBNAIL%", $thumbnail, $temp);' |